![]()
經營部落格或網站必備的社交logo圖示,只要利用Perfect Icons這個網站,一鍵就能產生多個熱門的社群按鈕,舉凡Facebook、推特、Instagram、Google+、Yahoo…等款式,除此之外還能隨你的喜好調整分享按鈕的大小和圓角(正方形、圓形),超方便就能讓網友直接追蹤部落格與連絡互動呢~
Perfect Icons免費社群Icon製作網頁
♦Perfect Icons:Perfect Icons社群Icon產生器
(已失效,可改用Sharingbuttons社群按鈕語法產生器)
Perfect Icons產生社群按鈕教學

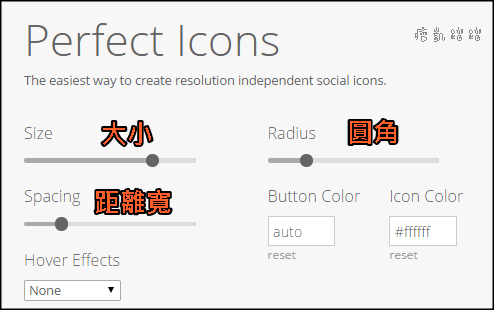
進入Perfect Icons社群Icon產生網頁,首先先選擇你要的圖示大小,圓角、圖示的間隔距離、按鈕顏色等~~隨個人喜好任意調整。

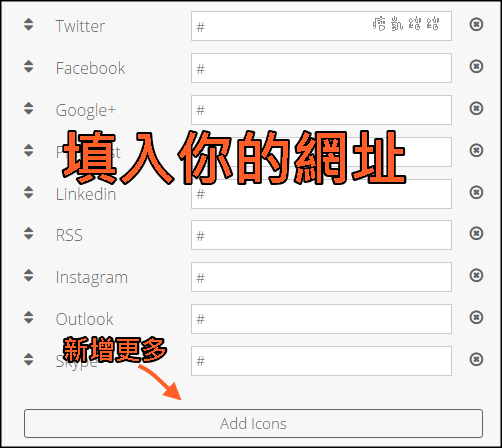
填入你的網址。點下方Add Icons還能新增更多常見的社群網站連結圖案。

熱門的Facebook臉書、Twitter推特、Instagram、Google+、信箱、Skype社群、Wordpress、Blogger通通都有。

Perfect Icons放置教學
完成上方的Social Link後,就開始將社群按鈕塞到你的網頁中囉。
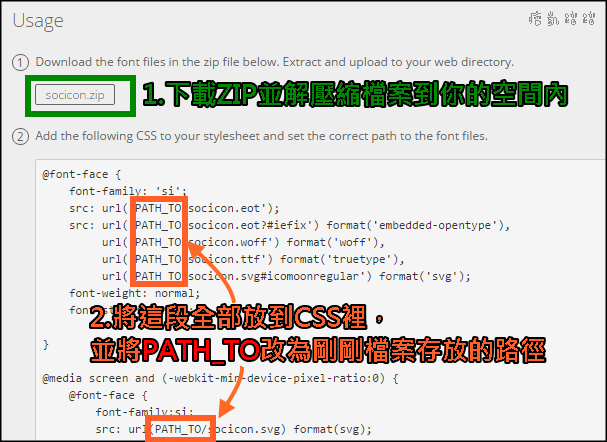
首先1.先將socicon.zip下載與解壓縮後將檔案放入網站的後台空間。2.將CSS全部貼到網站的主題編輯內,並將內文中PATH_TO改成剛剛存放檔案的路徑。

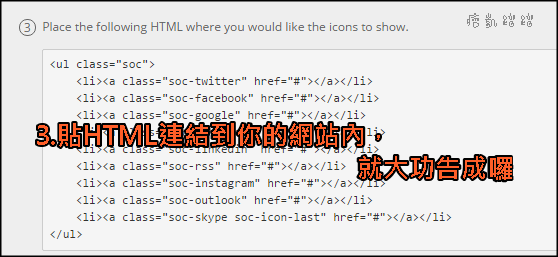
3.將HTML社群連結按鈕的語法貼到你要顯示的地方就可以囉。

如下方,是不是很精緻呢!比較可惜的是LINE的加為好友內建並沒有,但還是能自己手動新增製作,只要擁有LINE 個人專屬URL網址或者透過LINE 官方帳號,放入連結URL和LINE的圖片,一樣可以做成社群外連的效果~(也可參考→在網頁加入「用LINE傳送」按鈕教學)